Assemble_하이브리드앱_개발
AWS Amplify을 이용해서 앱 개발하기
Amplify란?
모바일 애플리케이션을 AWS가 제공하는 기능들을 가지고 손 쉽게 개발, 빌드, 테스트, 배포 할 수 있게 도와주는 기능입니다.
말은 이렇게 쉽게 나와 있지만 Amplify를 처음 사용하는 개발자들은 기존의 방식이 좀 더 쉽다고 생각이 들정도로 복잡하다고 생각합니다…😭
하지만 진입장벽만 넘는다면 자동으로 모듣 개별적인 AWS 서비스들(Cognito, RDS, EC2, Lambda…)을 한 번에 사용이 가능하니 쉽게 프로젝트를 진행할 수 있습니다.
Amplify CLI를 통한 설치
Amplify를 이용하기 전에 개발에 사용할 프레임워크를 설정을 합니다. Assemble 앱은 React native를 통한 웹, 앱 하이브리드앱으로 개발을 목표로 하기 때문에, 편리한 React native 라이브러리를 사용하기 위해 Expo로 프로젝트를 생성하였습니다.
https://docs.amplify.aws/start/?sc_icampaign=start&sc_ichannel=docs-home/q/integration/react-native
Amplify는 다양한 웹, 앱 프레임워크를 지원하기 때문에 보다 폭 넓은 선택을 할 수 있습니다.
가장 먼저
- cmd 창에서 npm을 이용해서 전역으로 Amplify CLI를 설치 해줍니다.
npm install -g @aws-amplify/cli
- 설치한 Amplify CLI를 이용해 Amplify 사용자 생성, 프로필 설정을 해줍니다.
amplify configure
- amplify configure를 명령어를 cmd창에서 실행하면 국가를 먼저 설정해 주는데 한국일 경우 ap-northeast-2(서울)를 방향키로 선택 후, user name은 사용자가 원하는 이름으로 설정해 줍니다.
Specify the AWS Region
? region: # Your preferred region
Specify the username of the new IAM user:
? user name: # User name for Amplify IAM user
Complete the user creation using the AWS console
-
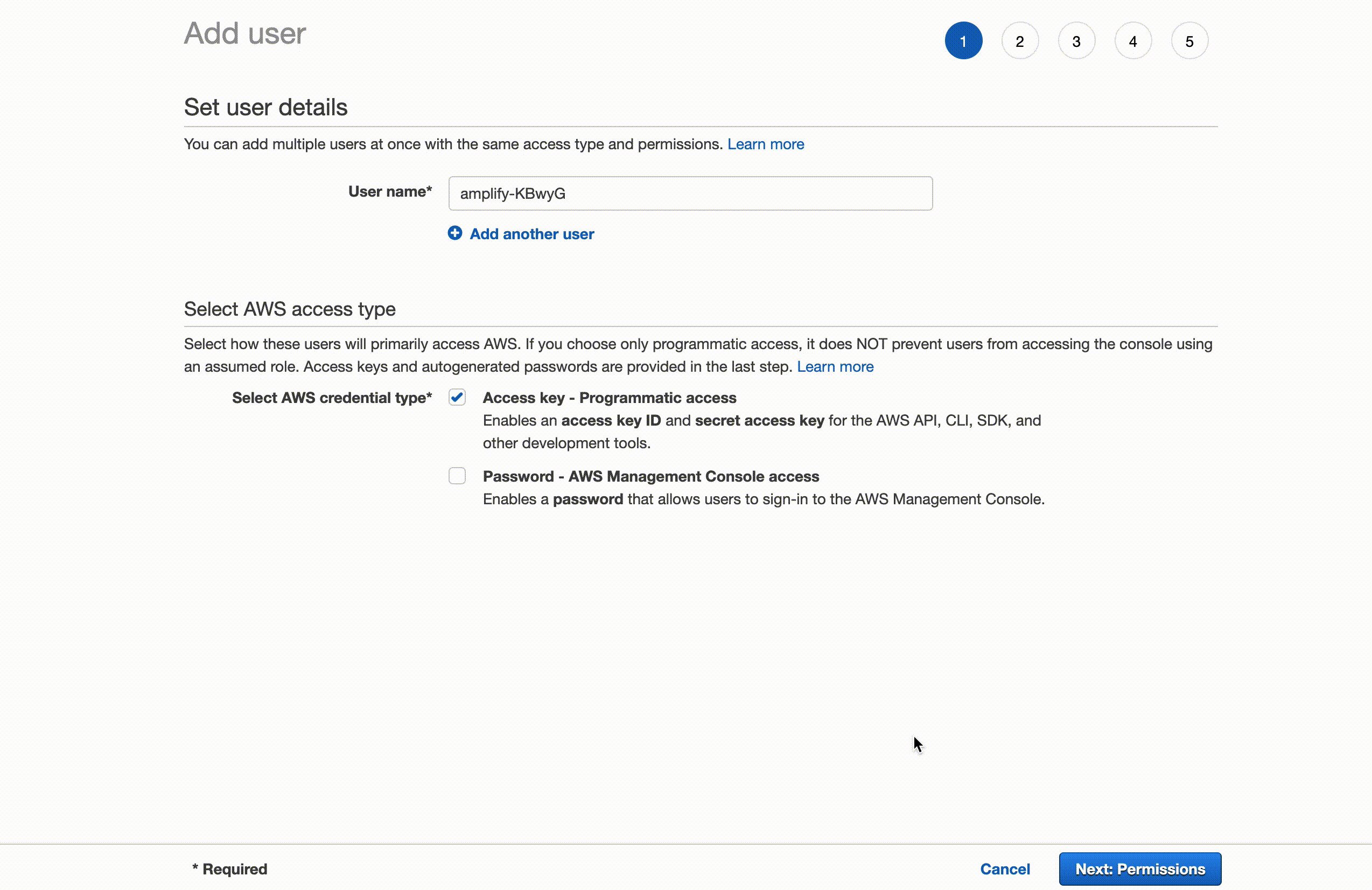
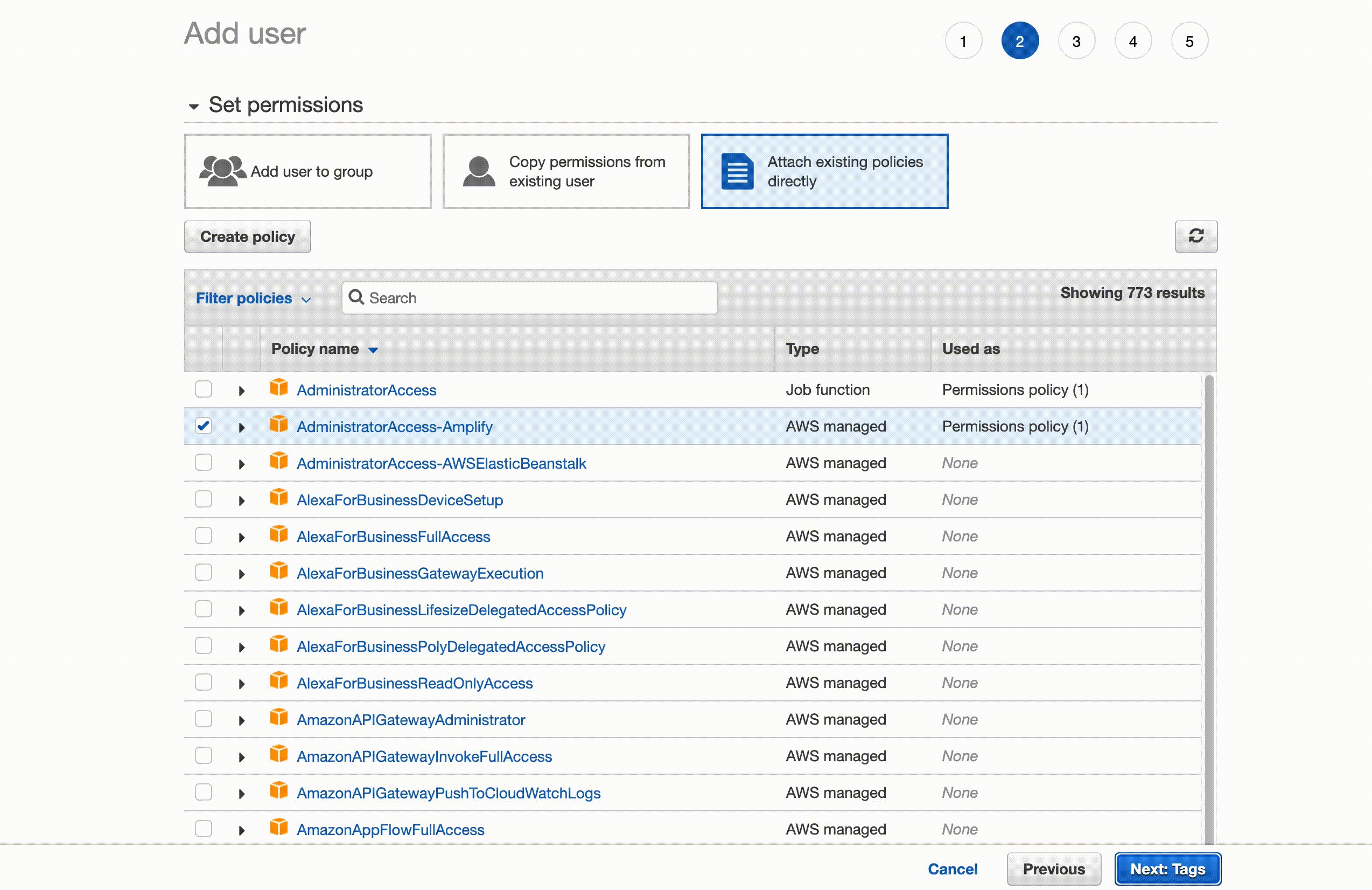
국가, IAM user를 입력하면 웹브라우저에서 IAM유저에 대한 정보를 입력 후, AWS Management console access을 체크줍니다.
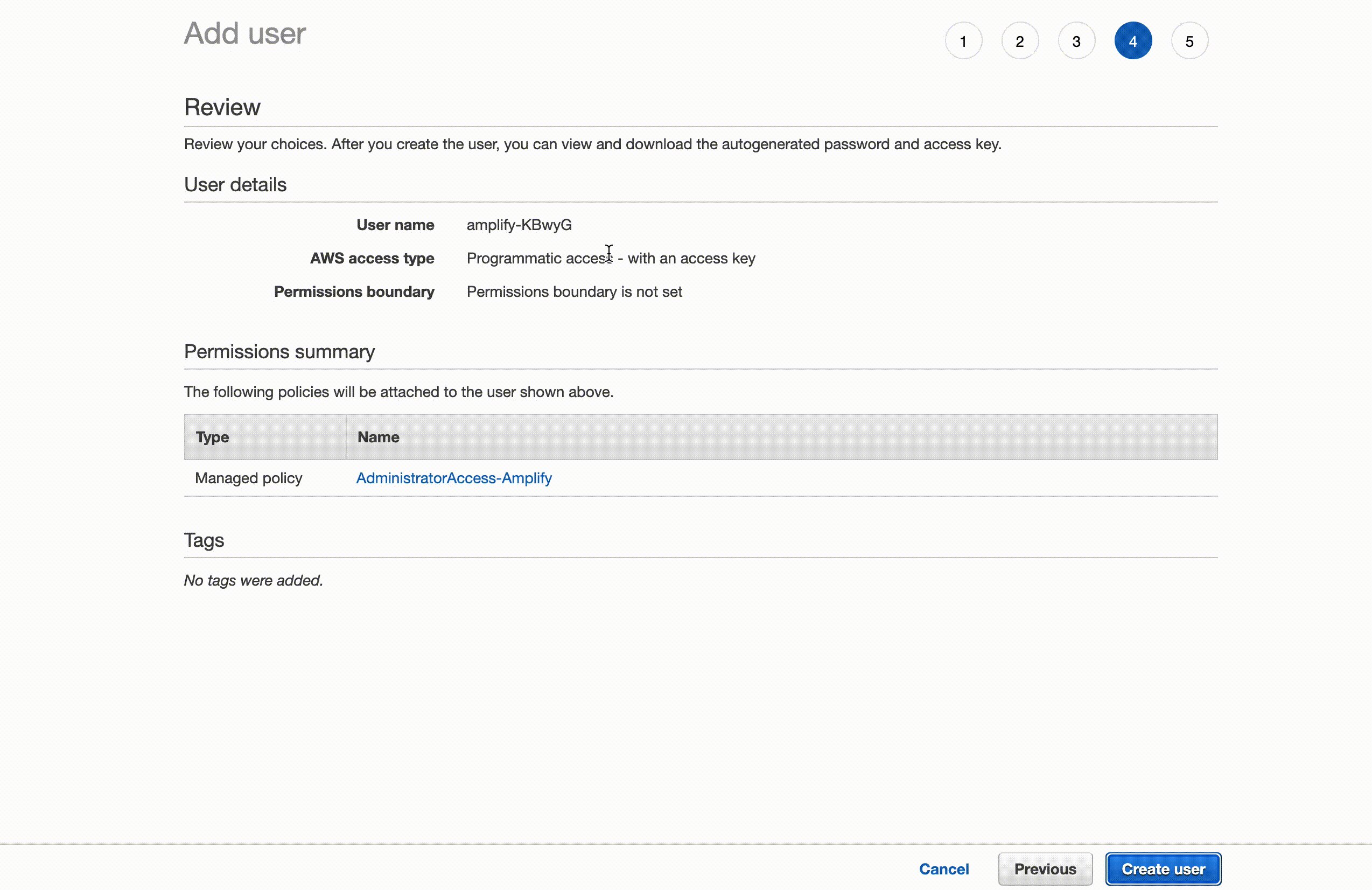
권한 부분은 나중에 설정 할 수 있으니 넘어가고 확인 후 Create user를 해줍니다.

-
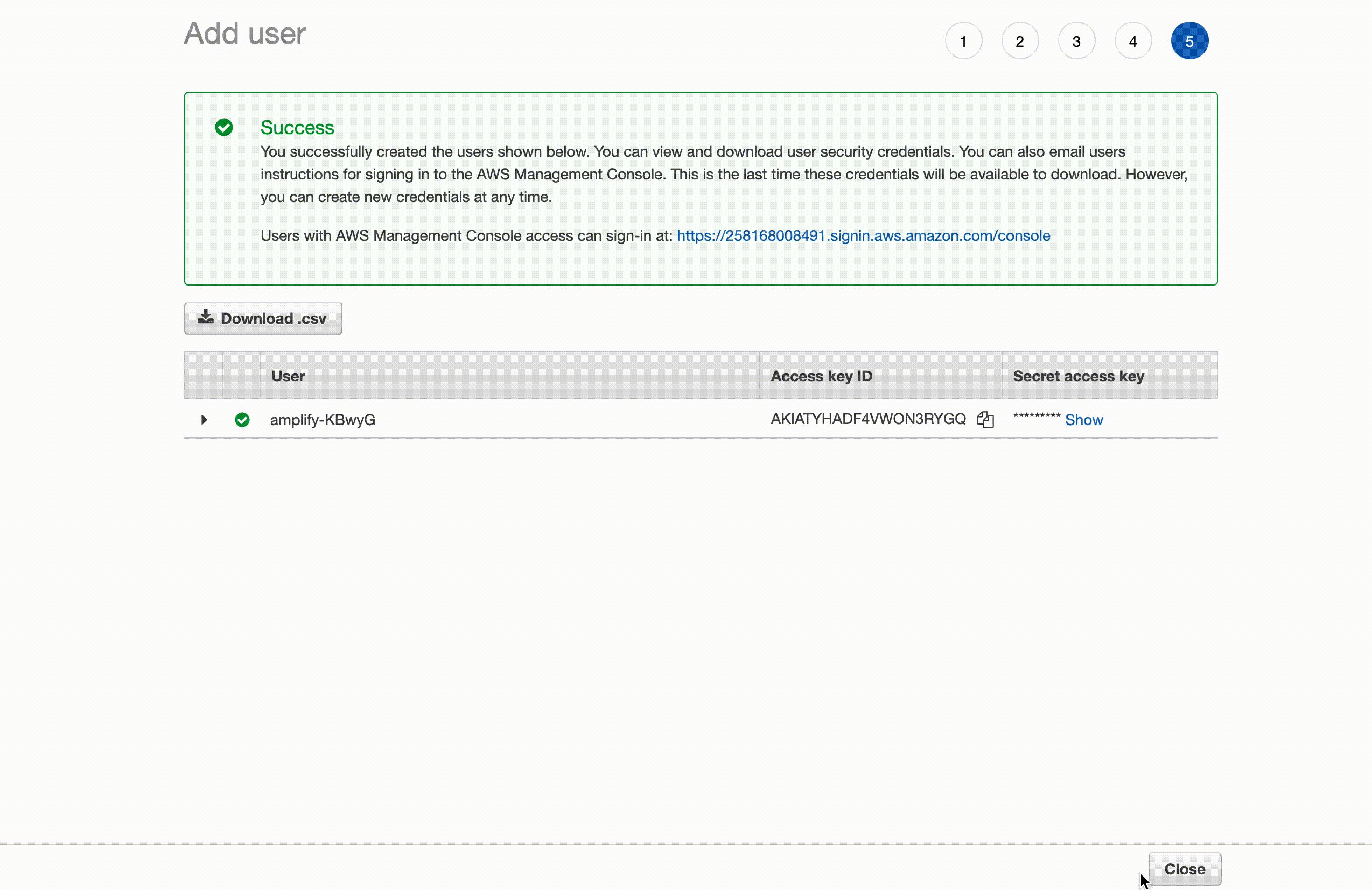
IAM유저를 새로 만들었다면, new_user_credentials.csv 파일이 새로 생성됩니다.
여기에 accessKeyId, secretAccessKey 두 코드는 중요한 코드란 따로 저장 해놓아야 합니다.
cmd창에 IAM유저를 만들고 받은 csv파일에 있는 두 코드를 입력하고, 설정 파일을 저장 후 사용 할 수 있도록 profile name을 설정합니다.
Enter the access key of the newly created user:
? accessKeyId: # YOUR_ACCESS_KEY_ID
? secretAccessKey: # YOUR_SECRET_ACCESS_KEY
This would update/create the AWS Profile in your local machine
? Profile Name: # (default)
Successfully set up the new user.
위 내용대로 잘 따라했다면, Amplify를 사용하기 위한 계정이 만들어 졌다. 하지만 이 계정으로는 아무것도 못한다. 건너뛰었던 계정 권한 설정을 해줘야 Amplify가 제공하는 강력한 기능인 통합적인 서비스를 사용 할 수 있다.
계정 설정은 다음 편에서